Web standards and limitations
-Layout
-Setup
-Basic Coding
Web standards -
Acronyms, Abbreviations....
Html
XHTML
CSS
API
WYSIWYG (WHAT YOU SEE IS WHAT YOU GET) - DREAMWEAVER
MIME
SQL
MYSQL
SEO (SEARCH ENGIN OPTIMISATION)
FTP (MAKES A WEBSITE LIVE)
URL (WEB ADDRESS)
XML-
PHP- (COMMUNICATES WITH DATA BASE)
ASP-
JSP
CGI
AJAX
ASCII
DNS
GIF
HTTP
HTTPS
UI (USER INTERFACE) DESIGNER
UX (USER EXPERIENCE)
WWW (WORLD WIDE WEB)
Limitations, or...
Designing for the lowest common denominator
Size-
screen size
file size- low as possible
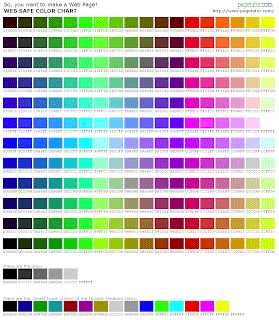
Web safe colour-
-Web safe colours
216 colours available
Reproduced across the web using HTML
Red
#FF0000
#FF0
White
#FFFFFFF
#FFF
Black
#0000000
#000
16 777 216 colours can be reproduced in RGB mode.
Red,green,blue values from 0 to 255
The wider range of colours can now be reproduced using CSS rather than HTML.
Can be identified by specifying the percentage of 225 per RGB
100% red would be rob(255, 0, 0)
Have to work in RGB if you want to use gradients etc.
Web safe fonts-
Standard font must be used to be consistently displayed across different computers
Specify a font family to maximise compatibly.
Common font families:
Serif fonts-
Georgia, serif
If the font name is more than one word you have to put speech marks:
"Palatino linotype"
Sans-serif fonts-
Arial
Helvetica
San-serif Tahoma
Geneva
Sans-serif "Trebuchet MS", Sans-serif Verdana, Geneva,
CSS font-face
Fonts are owned by font foundries.
The CSS compatible @font-face allows you to install fonts to a website, meaning the font choice remains consistent regardless of the browser or system.
However this breaches licensing and copyright laws relating to specific font foundries
Some free font websites allow you to install webfont kit for free license usage.
*Font Squirrel.com
Size, dimension, pixel resolution
measured in width by height.
640 x 480
800 x 600
1024 x 768
1920 x 1080
2880 x 1800 (220ppi)
Filel Formats
Lossy- compresses files so load quicker on the internet
Lossless- is for printing
PNG
GIF
PDF
JPEG
72ppi?
96ppi standard display for web
RGB
SCAMP- rough hand drawn design
Dreamweaver
Design view-
displays how it would look online
code view-
already displays a code when the page is blank
Line1- says what type of document it is
line2- anything inside < > is a HTML tag. MUSt have open and close tag for the code to work
Line3- head isn't actually visible in the design, functionality of the site
Line4- meta tag- used for search engine optimisation (not needed for a site to work)
Line5- Title- also not visible in the design, shows in browser window
favicon- logo displayed in the title/tab browser window
Line8- body- content goes in between the open and close body tag
Line10- HTML closing tag
Must create a containing (ROOT) folder to organise the content of the website.
Never use uppercase letter or spaces when naming the folder.
Create a sub folder inside the root folder called images- this is for any media content
You need to tell the software the folder is:
Site> new site> then name website
Click the folder icon and select the root folder then save.
You should see the folder in the bottom right hand corner in the files sun folder.
Save the page:
File> save as
Must leave .html when naming
Must not call the first page 'Homepage'
First page must be called 'index'
To preview the page click on the globe button and choose what browser you want to preview with.
To flick between programs:
cmd+tab
To refresh google crome:
cmd+r
Its best to check the progress after you change something on the website so you can easily change something if it doesn't work.






No comments:
Post a Comment